Customer Profile
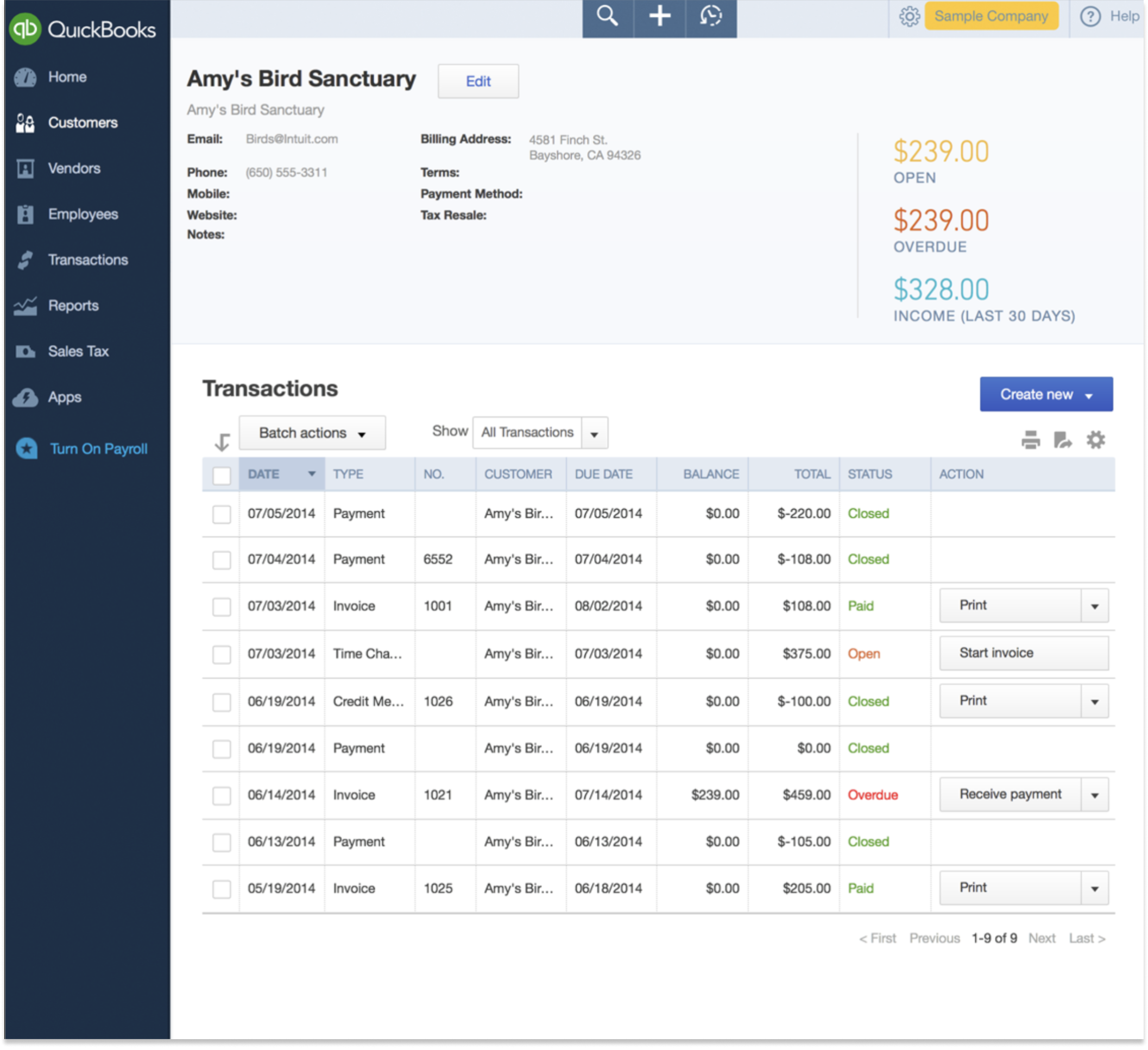
The customer profile page is where the user views detail about their customers, including all of their customers transactions.
Old version, before redesign, no way to switch customers in this view. The user would have to go back and forth.
Design Goals
The old version lacked navigation between customer profiles.
It required users to click the back button in their browser to return
to the full customer list. Then they would have to find the next customer they want to view, and go to a new detail page for that customer. My challenge was to provide users with an easy way
to go from customer to customer without having to navigate
between pages.
Process
I knew the solution would be to add a simpler version of the customer list to the profile page. My explorations included:
a drop down from the customer name,
a split view on the right,
split view on the left
User testing showed the variant with the customer list on
the left was the most comfortable for our users
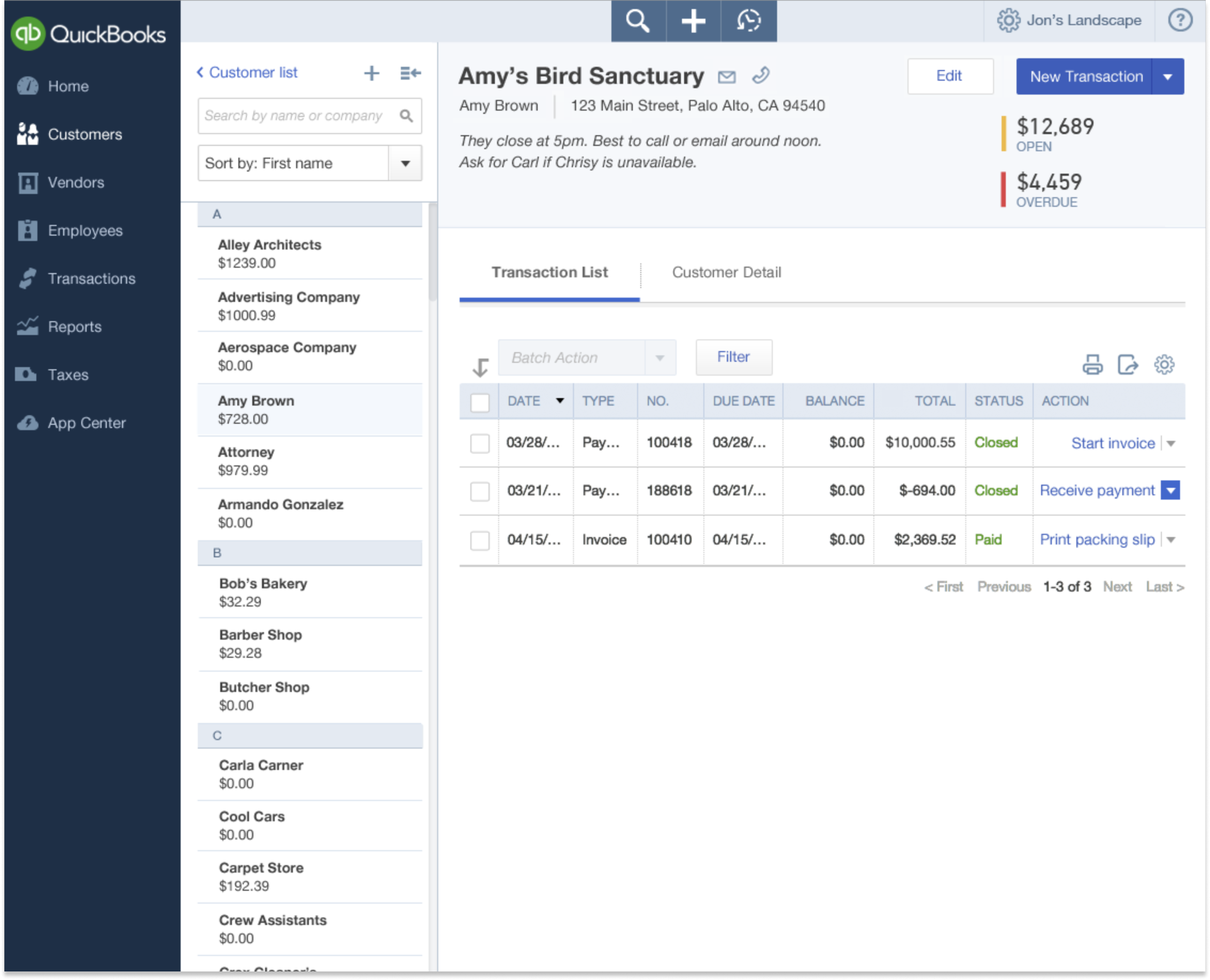
Design Solution
I added a split view to the left side of the page which users could navigate with the up and down keys to quickly move from customer to customer. They could also search by name or open balance. I also designed a way for users to collapse the split view, as there are times in users' work flow when they need the entire horizontal page width to view the fully expanded transaction table for a particular customer.
Considerations
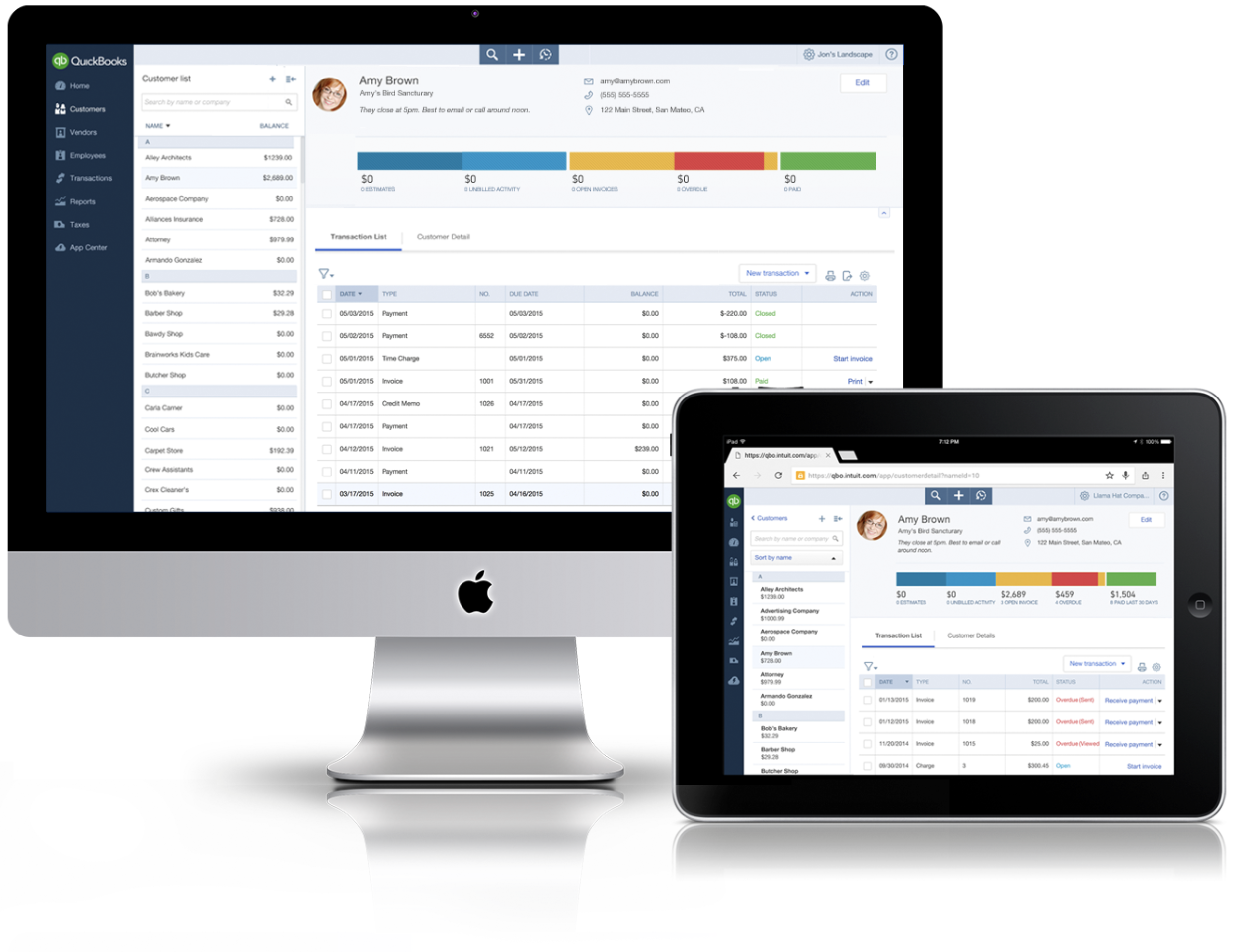
The complexity of this page design required special considerations for use on a tablet. I designed the icon that collapses and opens the split view to be easy to tap and the animation to be consistent with tablet best practices. It works well on both tablet and desktop.
What Launched